

Subscribe via RSS or know about updates first by getting on the newsletter.
Learning to program doesn't have to be so hard. Reading scattered blog posts and books isn't as effective as watching real projects being built and actively coding along with them. SymfonyCasts bridges that learning gap, bringing you video tutorials and interactive coding activities. Code on!

Live templates? To see one in action, open a file in PhpStorm that has some HTML.
Now type just a and hit tab. Boom! This quickly becomes <a href=""></a> with
your cursor already waiting inside the quotes for you to type the URL. Hit tab again,
and your cursor moves between the tags so you can add text.
Tip
Check out our tutorial - PhpStorm LiveTemplates - to see how to create live templates and use variables.
Most editors have a feature like this, and if you're not leveraging them, you're slowing yourself down. Seriously: taking a few minutes to get into these now could add up to a lot of hours saved in the future. The vim users at KnpLabs love this kind of stuff, and have published their own snippets ( docteurklein, PedroTroller, Einenlum ).
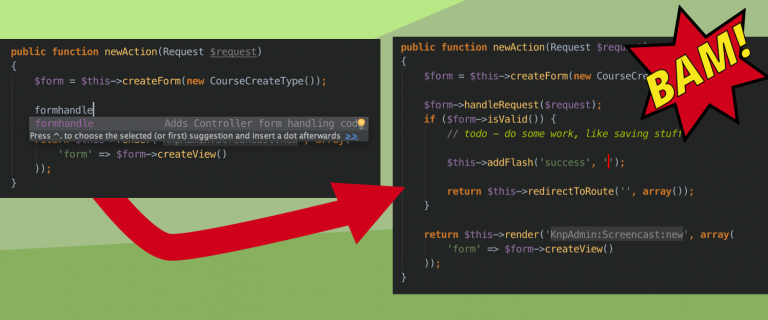
In our tutorial about live templates, we turn formhandle into a snippet that
types about 10 lines of form-handling boilerplate code from 10 characters of
text. So I started wondering: what are some other awesome live templates we should
all be using? On Facebook, someone asked
if these were shareable... and of course they are - just like all PhpStorm configuration.
So we created a repository to share useful PhpStorm settings (including live templates of course):
https://github.com/knpuniversity/phpstorm-settings
Feel free to copy from this, or use it all - instructions are on the repository.
The starting list includes:
404Unless (controller): Adds an if statement with a 404action (controller): Builds an action methodformhandle (controller): Adds form-handling boiler-plate codeformrow (twig): Renders form_row(form.???)formrowfull (twig): Renders the widget, label and errors for a fieldinclude (twig): Adds {{ include('???') }}method (controller): Adds @Method annotationpath (twig): Adds {{ path('???') }}render (twig): Adds {{ render(controller('???')) }}rendertwig (controller) Adds $this->render('???') repofind (controller) Adds $this->getDoctrine()->getRepository('???')->???()route (controller) Adds @Route annotationservice (yaml) Adds the basic YAML service definition structuretags (yaml) Adds a tags line to a serviceI'm not the first person to do this, but I'm hoping that you'll suggest some more live templates, make these better, and even start adding other things - like code stylings, file templates and colors.
Happy (fast) coding!